迷惑メール対策として有効な「Google reCAPTCHA」。
特にContact Form 7(お問い合わせフォーム)を使っている方には、導入を強くおすすめします。
この記事では、実際の設定手順、reCAPTCHAロゴの非表示方法までを画像なしでもわかりやすく丁寧に解説します。
Google reCAPTCHAとは?
Googleが提供するスパム対策ツールで、「私はロボットではありません」といったチェックや、最近では自動で判断してくれるv3タイプが主流になっています。
これを導入することで、不正なフォーム送信や迷惑メールを自動的にブロックしてくれます。
手順① Google reCAPTCHAに登録する
まずは、Google reCAPTCHAのサイトにアクセスして登録作業を行います。
- 「ラベル」に管理用の名前を入力
- 「reCAPTCHAタイプ」はスコアベース(v3)のまま
- 「ドメイン」は自分のドメインを入力(https://は不要)
- 送信をクリック

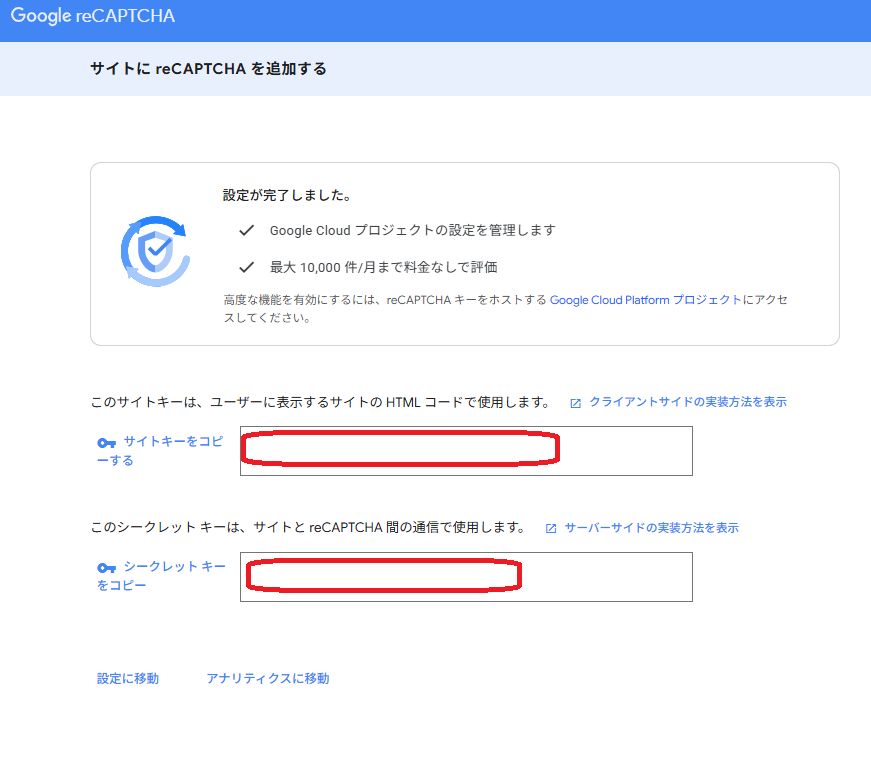
すると、以下の2つのキーが発行されます。
この後に使用するので、このページは開いたままにしておきましょう。
- サイトキー(Site Key)
- シークレットキー(Secret Key)

手順② Contact Form 7にreCAPTCHAキーを設定する
WordPressの管理画面に戻って作業を続けます。
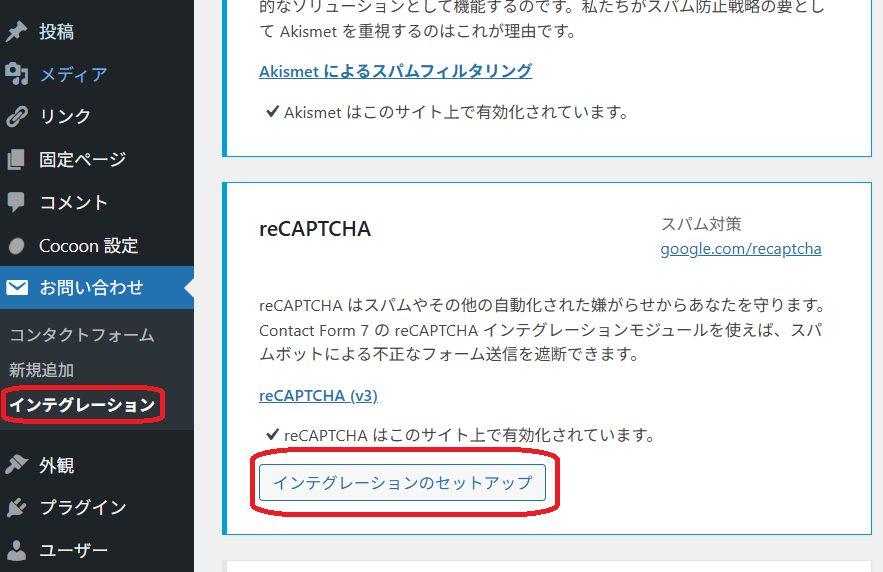
- 「お問い合わせ」→「インテグレーション」を開く
- reCAPTCHAの項目から「インテグレーションのセットアップ」をクリック
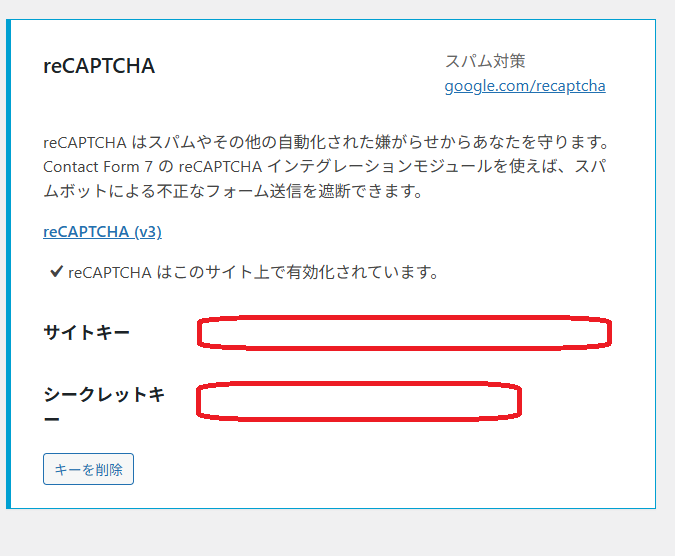
- 先ほど取得したサイトキーとシークレットキーを貼り付け
- 保存すれば、基本的な設定は完了!


手順③ reCAPTCHAのロゴを非表示にする(任意)
reCAPTCHA v3を導入すると、サイト右下に「このサイトはreCAPTCHAで保護されています」というロゴが表示されます。
気になる方は、以下の方法で**目立たなくする(※非表示に近い)**ことも可能です。
1. カスタムCSSでロゴを非表示に
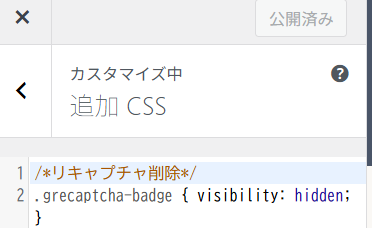
「外観」→「カスタマイズ」→「追加CSS」を開き、以下のCSSを追加します:
.grecaptcha-badge {
visibility: hidden;
}

これでロゴが見えなくなります。
ただし、Googleの利用規約では完全な非表示は禁止されているため、プライバシーポリシーの表記の設定が必要です。
2. プライバシーポリシーのコードを追記
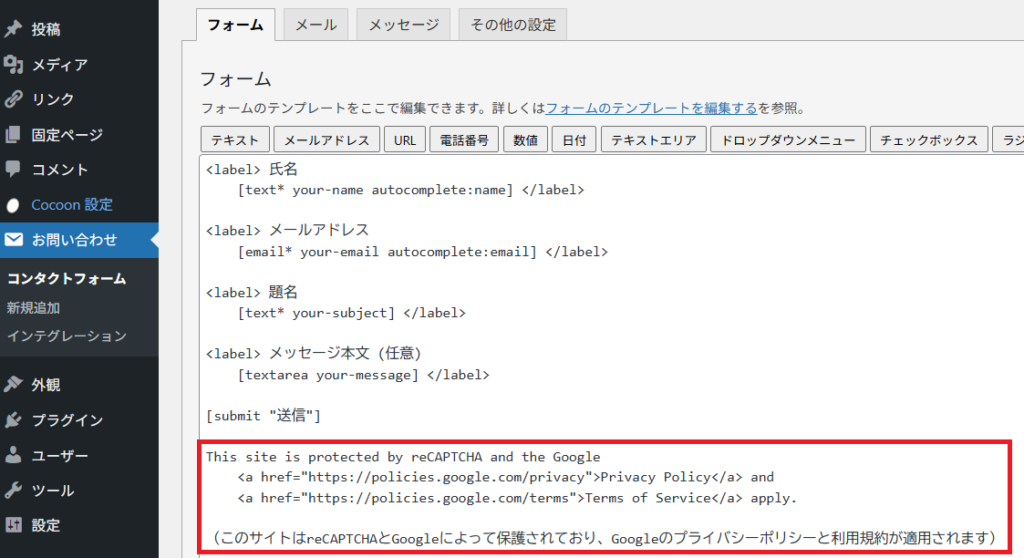
Contact Form 7 の編集画面で、フォームの一番下に以下のコードを追加します:
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.

僕は英語の日本語訳を下に追記しています。
まとめ:手順通り進めれば簡単!
最初はややこしく感じるかもしれませんが、順を追って設定すれば5〜10分で完了します。
Contact Form 7 を使っているなら、スパム防止のためにreCAPTCHAは必須の対策。ぜひ忘れずに設定しておきましょう。



コメント