「reCAPTCHA」の設定をすることで、迷惑メール対策ができます。
ぶっちゃけ仕組みはよくわかりませんが、備忘録としてここでは導入の手順を記します。
なお、この方法は「Contact Form 7」を使用している場合に限ります。
また、Googleアカウントが必要なのでアカウントがない方は先にGoogleアカウントを作成しましょう。
Google reCAPTCHAの設定
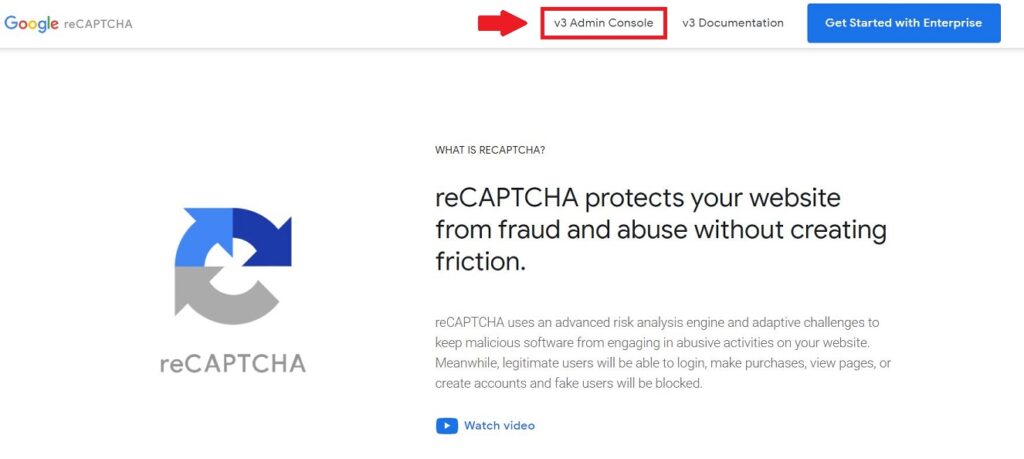
まずは「Google reCAPTCHA」に移動し、右上の「v3 Admin Console」を選択。

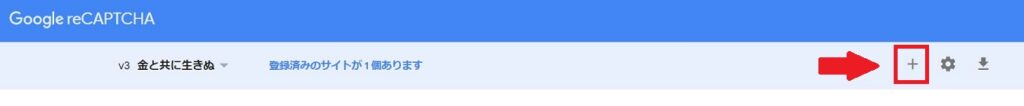
Googleアカウントでログイン後、右側の「+」をクリック。

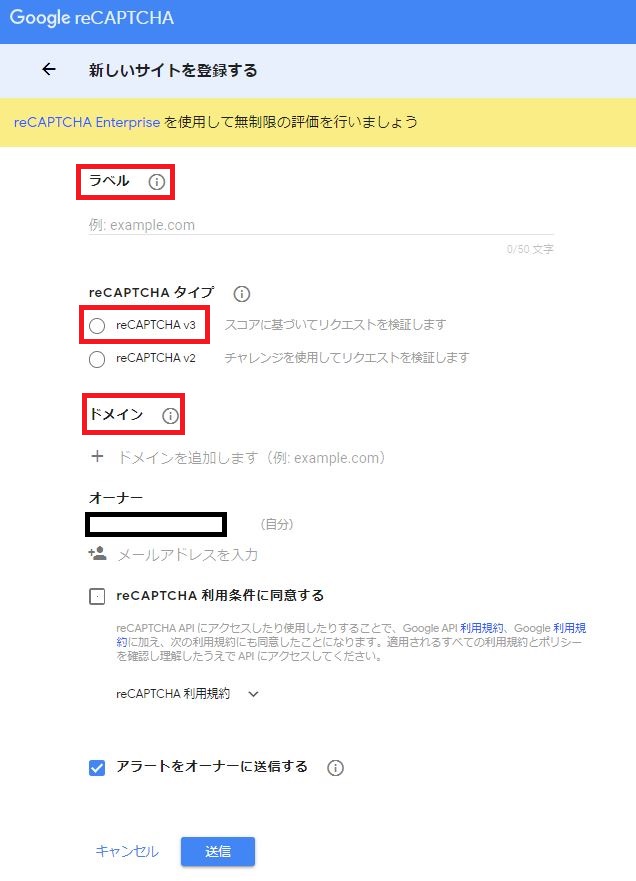
続いて、各項目の入力をしていきます。

「ラベル」はどのサイトに使用しているかわかるように名前を付けるだけです。ブログ名をそのまま入力すればいいでしょう。
「reCAPTCHAタイプ」は「v3」に。正直、詳しいことはよくわからん。
「ドメイン」はそのままドメインを入力。ちなみに「https://」の部分は不要です。
「オーナー」にはおそらく最初からGmailのアドレスが入力されていると思います。
利用条件に同意するにチェックを入れ、送信をクリックすると後で使う「サイトキー・シークレットキー」が発行されるので、そのページを残したままWPの「Contact Form7」の設定をしていきます。
Contact Form7にキーを設定する
管理画面「お問い合わせ」→「インテグレーション」と進みます。
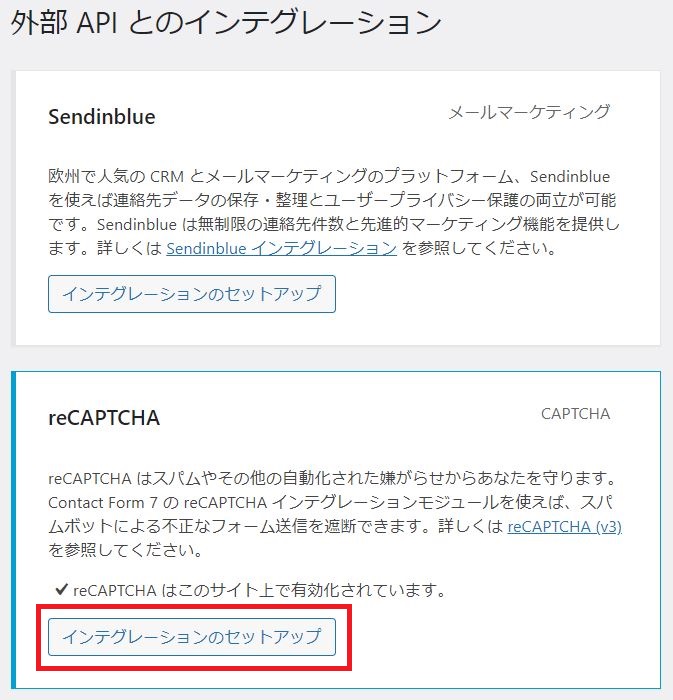
続いて、reCAPTCHAの「インテグレーションのセットアップ」を選択。

キーの入力画面になるので、先ほどのサイトキー・シークレットキーをコピペしましょう。
これでreCAPTCHAの設定は完了です。が、このままだとサイトの右下にへんてこりんなロゴが出てしまいます。

これがユーザー目線では邪魔になるので、ロゴを消す設定をします。
reCAPTCHAのロゴを消す
まず「お問い合わせ」→「コンタクトフォーム」から設定画面を開きます。

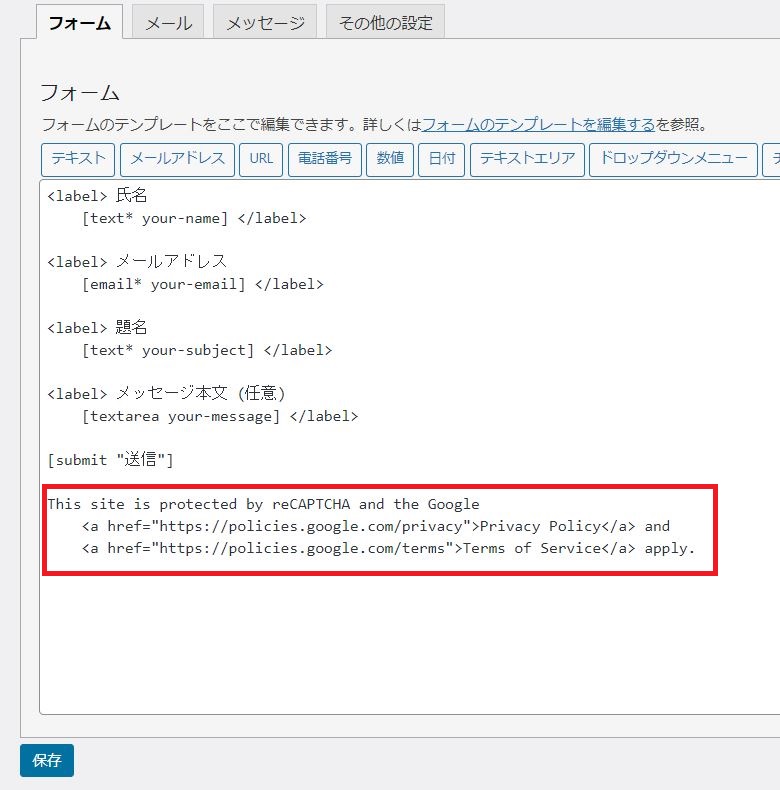
続いて、フォームの最後の行に以下のコードを記述します(コピペでOK)。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
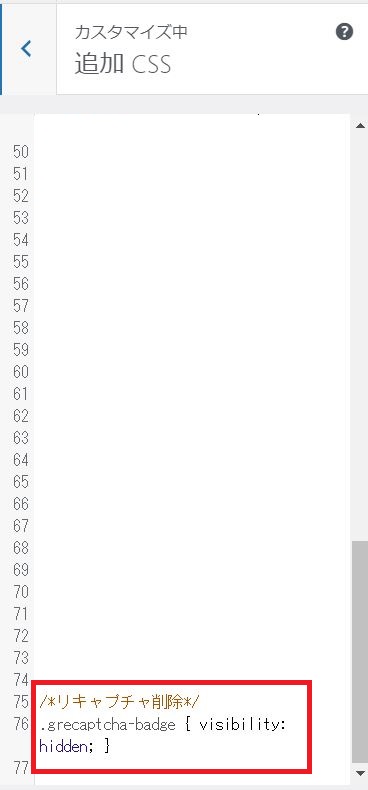
続いて、管理画面の「外観」→「カスタマイズ」に進み、「追加CSS」に以下のコードを記述。
.grecaptcha-badge { visibility: hidden; }
これでロゴが消えているはずなので、自分のサイトを開いて確認してください。
ちなみに、「/**/」で囲った部分はそのコードで何をしているかわかるようにしているだけなので、記述する必要はありません。
まとめ
ちょっと面倒くさそうに思えますが、やってみるとあっという間に終わる作業です。
なんやかんやセキュリティは重要なので、忘れずに設定しておきましょう。



コメント