ブログを運営して少し慣れてくると、内容を見やすくオシャレにしたいと思うようになってきませんか?
僕も最初は記事を作るので一杯いっぱいでしたが、途中から見出しなどをオシャレにカスタマイズしたくなり、色々と調べるようになりました。
今回は、僕と同じような心境になった方のために、cocoonの見出しをおしゃれにカスタマイズする方法を解説していきます。
見出しのカスタマイズ
先に言っておくと、当ブログの見出しは非常にシンプルなものにしてオシャレとは無縁。笑
なんだかんだ考えながらも、一周してシンプルなものでいいな…となったのです。
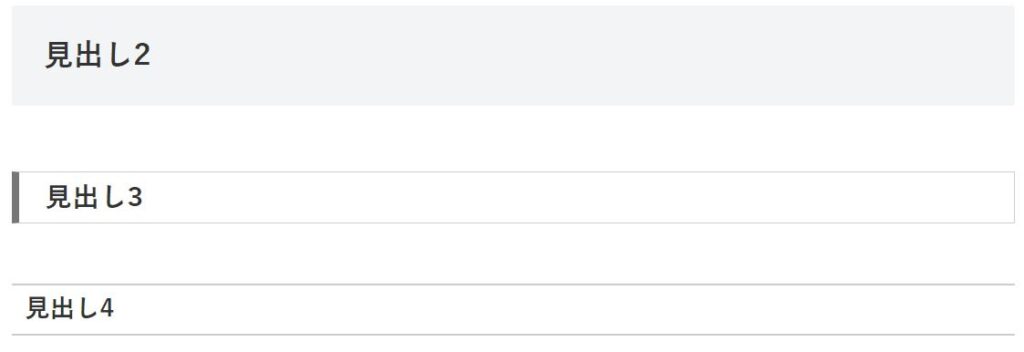
さて、cocoonの初期設定では、このような見出しになっていますね。

さすがに初期設定だと味気ないので、これを自分好みにカスタマイズしましょう。
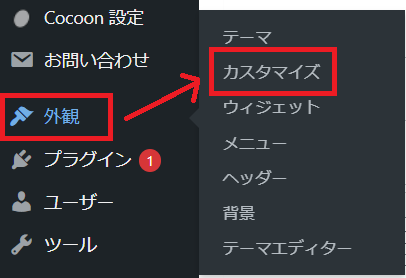
cocoonで見出しをカスタマイズするには、管理画面の「外観」→「カスタマイズ」と進みます。

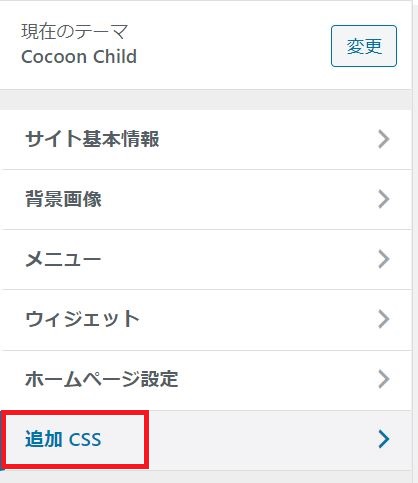
カスタマイズの画面に移行するので、「追加CSS」を選択します。

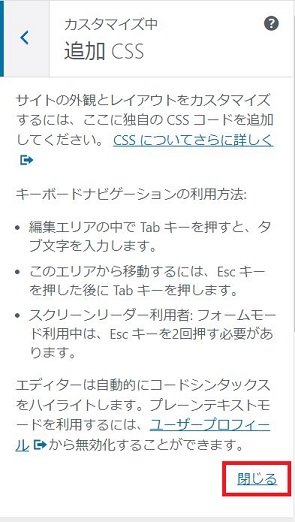
最初に説明書きが出てくるので、「閉じる」を押しておきましょう。

閉じるを押すと、コードを記入する画面が表示されます。

ここにCSSを入力し、カスタマイズを行います。
見出しに限らず、色んなカスタマイズもここで行うので、この操作は覚えておきたいですね。
見出しを装飾するコード
見出しの装飾をするコードは以下になります。
.article h2{
}
{}内にコードを記入しますが、「h2」を「h3」にすれば見出し3の装飾ができます。
とはいえ、CSSがわからなければカスタマイズもクソもないですね。
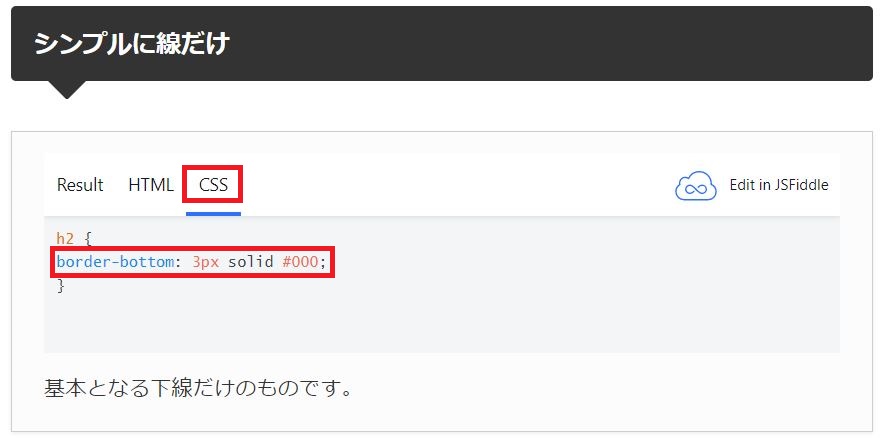
僕もCSSはさっぱりなので、見出しのCSSが書かれているサイトを紹介しておきます。
こちらのサイトで各デザインの「CSS」をクリックし、下に出てくる{}内のコードを追加CSSの{}内にコピペすればOK!

ちなみに、CSSを追加していくと、どのコードが何の装飾なのか意味不明になってきます。
それを防ぐためにも、実際には以下のように記入しておくとわかりやすいですね。
/*見出し*/
.article h2{
}
/**/で囲った部分は装飾に反映されないため、説明文として利用できます。
当ブログの見出し
せっかくなので、このブログの見出しをどのようにしているかを解説しておきます。
見ての通り、現在はめっちゃシンプルなのでオシャレかどうかは…
…でもいいんだ!オイラは中身重視だから!!
これが当ブログの見出しCSSです。
.article h2 {
padding: 0.5em;/*文字周りの余白*/
background: #EEEEEE;/*背景色*/
border-left: solid 5px black;/*左線(実線 太さ 色)*/
}
.article h3{
padding: 0.5em;/*文字周りの余白*/
background: #FFFFFF;/*背景色*/
border-left: solid 5px black;/*左線(実線 太さ 色)*/
border-color:black;/*枠線の色*/
}
.article h4{
padding: 0.5em;/*文字周りの余白*/
background: #FFFFFF;/*背景色*/
border-left: solid 5px black;/*左線(実線 太さ 色)*/
}
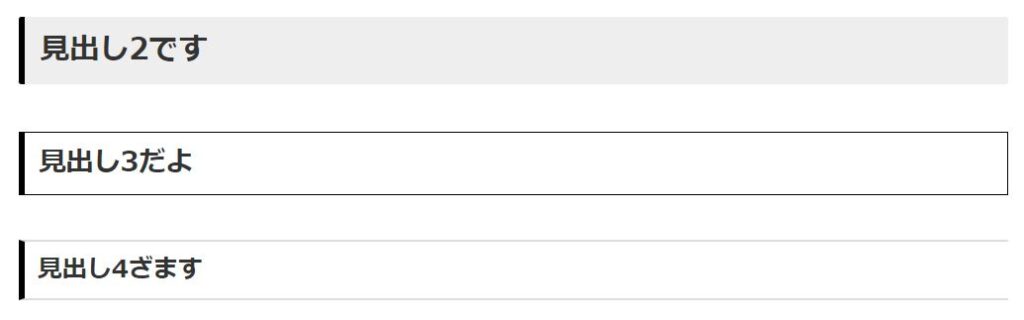
実際にはこのように表示されています。

基本的には同じデザインで、見出し2は背景を薄いグレーに、見出し3は背景は白・枠線は黒に、見出し4は背景を白くしました。
決してオシャレではないかもしれんけど、シンプルでいいでしょ?…と言い聞かせています。
ちなみに、色を指定するCSSはこちらのサイトを参考にしています。
まとめ
見出しは目を惹くポイントでもあり、できればオシャレに仕上げたいもの。ただ、考え出すと泥沼にはまってしまう可能性もあります。
デザインも大事ですが、記事をしっかり書くほうが重要ですよね。なので、デザインに関して考えるのは程々にしておきましょう。



コメント