ブログを始めてしばらくすると、少しずつ「もっと見やすく、おしゃれにしたい」と思うようになりますよね。
中でも「見出し」は、読みやすさやデザインの印象を大きく左右する重要な要素です。
この記事では、WordPressテーマ「Cocoon」で見出しデザインを自由にカスタマイズする方法を、初心者にもわかりやすく解説します。各ステップに画像を使って紹介しているので、手順通りに進めるだけでOKです。
Cocoonの初期見出しは少し味気ない…
Cocoonを初期状態で使用していると、見出しは以下のようなシンプルなデザインになっています。

これはこれで機能的ですが、味気ない・地味・個性が出ないと感じる方も多いでしょう。
見出しをカスタマイズする手順
では、実際にカスタマイズする手順を紹介。
カスタマイズ次第で派手な見出しにすることも、スマートな見出しにすることもできるので、腕の見せ所です!
1. WordPress管理画面から「カスタマイズ」へ進む
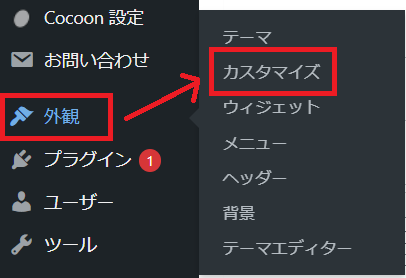
管理画面のサイドメニューから
**「外観」→「カスタマイズ」**をクリック。

2. 「追加CSS」の項目を選択
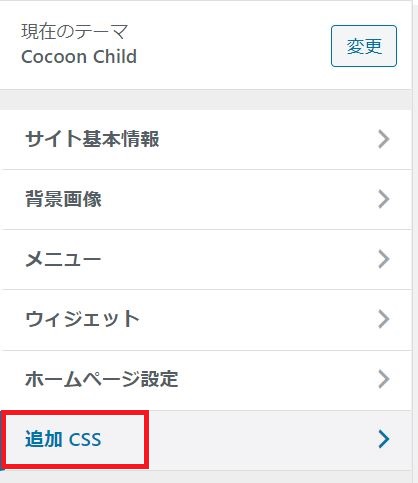
カスタマイザー画面が表示されたら、下の方にある「追加CSS」を選びます。


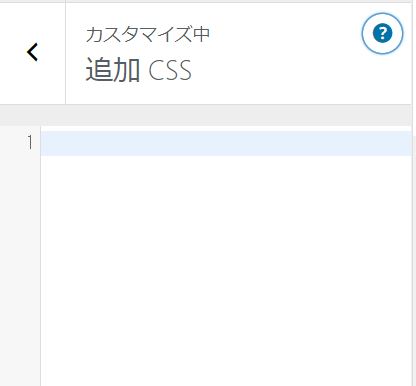
最初は説明書きのようなものが表示されているので、「閉じる」を押すことで右側のようにコードを記入する場所が大きく表示されます。
3. コード入力欄にCSSを記入
見出しを指定するコードは「.article h〇」で、コードは必ず「{}」で囲う必要があります。
.article h2 {
padding: 0.5em;
background: #EEEEEE;
border-left: solid 5px black;
}
.article h3{
padding: 0.5em;
background: #FFFFFF;
border-left: solid 5px black;
border-color:black;
}
.article h4{
padding: 0.5em;
background: #FFFFFF;
border-left: solid 5px black;
}
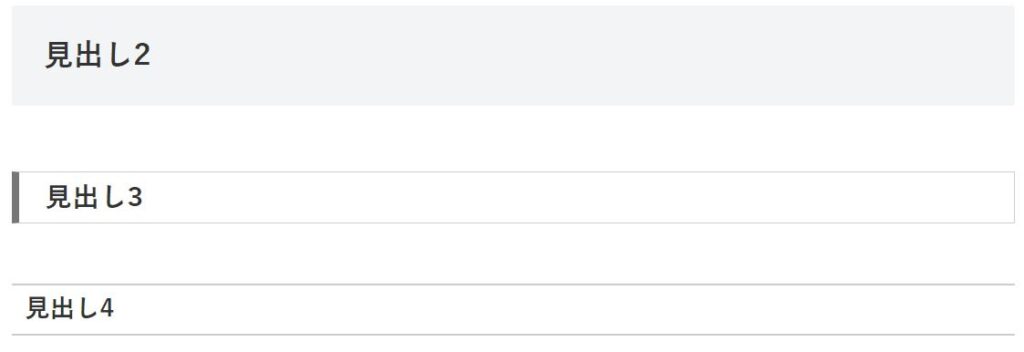
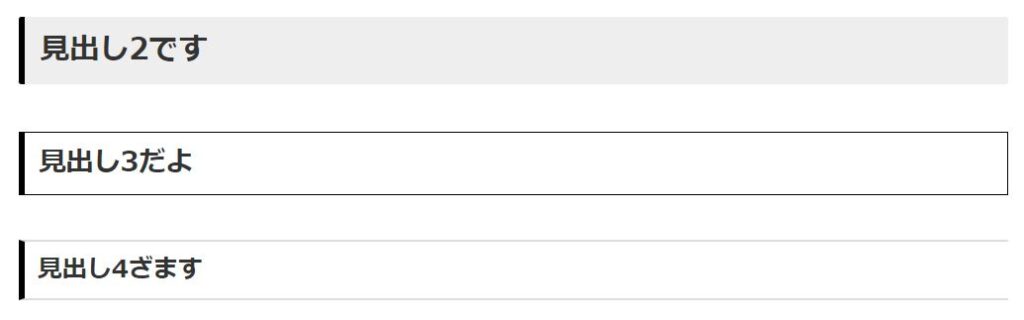
これで見出し2~4の装飾が変更。
実際に表示される見出しはこのような感じです。

まだおしゃれとは程遠いですが、左端に太めの線があることで見出し感はでますね。
デザインのヒント:CSSコードの参考サイト
「自分でデザインするのは難しい…」という方には、CSSをコピペできる便利なサイトもあります。
👉 見出しデザイン集(外部サイト)
デザインごとにCSSが用意されているので、気に入ったものを「追加CSS」に貼り付けるだけで反映されます。
また、色の部分だけを変えたい場合は、以下のサイトを参考にすると良いです。
👉 色のCSS(外部サイト)
CSSがごちゃつくのを防ぐために
コードが増えてくると、どれがどの装飾か分からなくなります。
そんなときは、**コメントアウト(/* */)**を使いましょう。
/* 見出し3:白背景+黒ライン */
.article h3 {
background: #FFFFFF;
border-left: 5px solid black;
}これで、このコードは「見出し3で、白背景+黒ラインに装飾しているな」というのが一目でわかりますね。
コメントはブラウザには表示されず、自分用のメモとして使えるのでとても便利です。先ほどのコードも、コメントアウトでメモしておけばこの通り。
.article h2 {
padding: 0.5em; /*文字周りの余白*/
background: #EEEEEE; /*背景色*/
border-left: solid 5px black; /*左線(実線 太さ 色)*/
}
.article h3{
padding: 0.5em; /*文字周りの余白*/
background: #FFFFFF; /*背景色*/
border-left: solid 5px black; /*左線(実線 太さ 色)*/
border-color:black; /*枠線の色*/
}
.article h4{
padding: 0.5em; /*文字周りの余白*/
background: #FFFFFF; /*背景色*/
border-left: solid 5px black; /*左線(実線 太さ 色)*/
}
見やすいかどうかは別として、ここを修正したいなってときに便利です。
まとめ:見出しカスタマイズは“ほどほど”がちょうどいい
見出しは、記事を「流し読み」されずに読んでもらうための大事な要素。
とはいえ、デザインにこだわりすぎて記事更新が止まってしまっては本末転倒です。
シンプルで読みやすく、自分が納得できるデザインであれば十分。
ぜひ楽しみながらカスタマイズしてみてください。



コメント