TablePressとは、ブログ初心者でも簡単に表が作れるプラグインです。
WPにはもとから表を作る機能は備わっていますが、どうにも素っ気なく、素人がカスタマイズするにはちと難しい(気がする)。
ここではTablePressの基本的な使い方と、最初に設定しておくと便利なカスタマイズも紹介していきます。
TablePressをインストールする
まずはTablePress をインストールします。
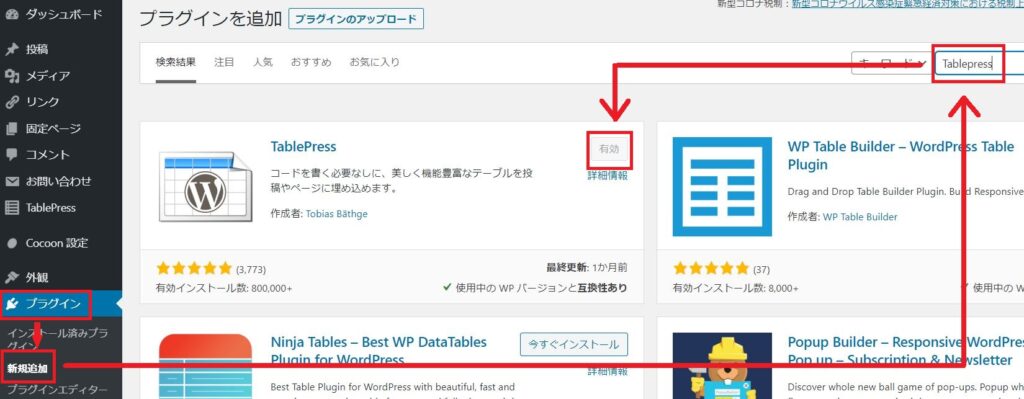
管理画面の「プラグイン」→「新規追加」から右上の検索欄に「TablePress」と入力。
表示されたプラグインをインストールして「有効化」します。

TablePress の使い方
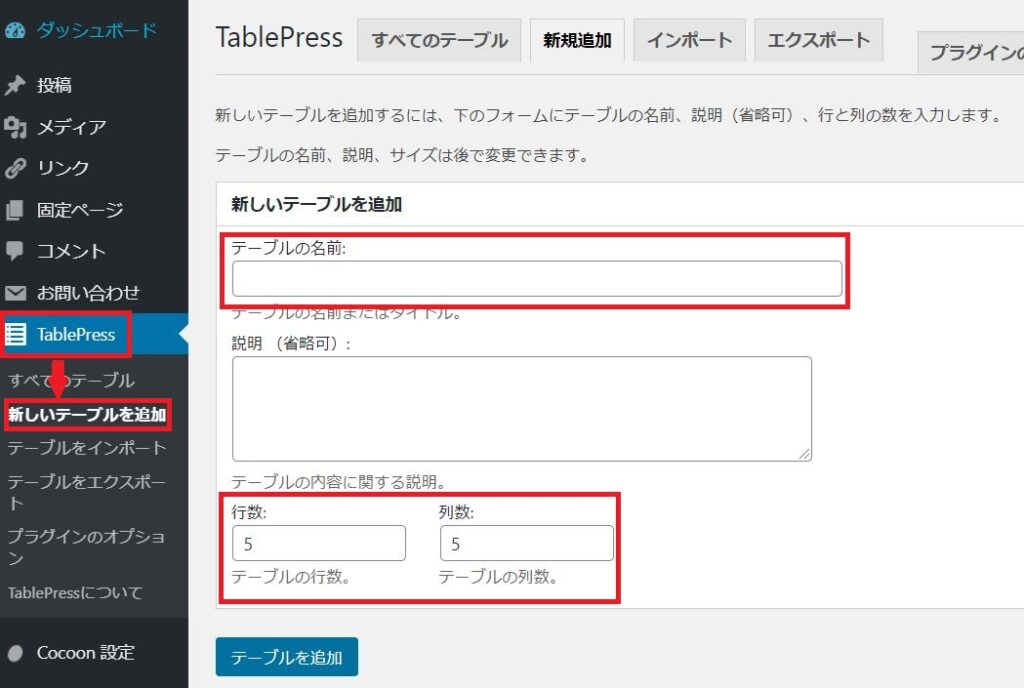
有効化すると管理画面に「TablePress」と表示されるようになるので、「新しいテーブルを追加」を選択します。

「テーブルの名前」は何のテーブルかをわかるように設定し、説明はなくてかまいません。
「行数」と「列数」は後から追加・削除できるので、適当でも大丈夫です。
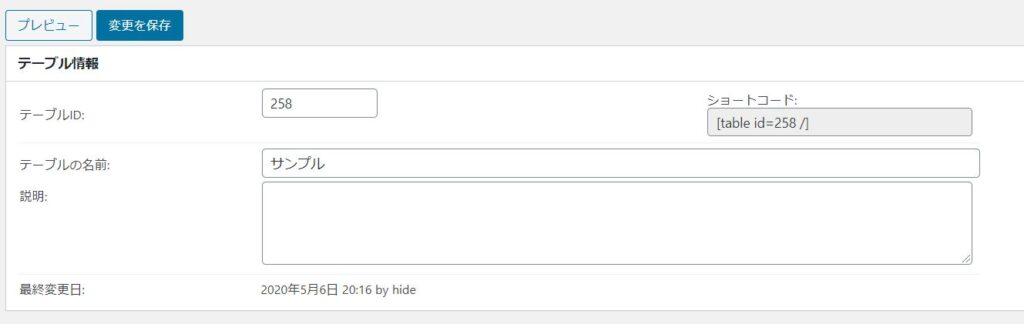
テーブルを追加をクリックすると、テーブルID と「ショートコード」が表示されます。
このショートコードを記事中に記入すると、作成した表を挿入できます。

表の作成
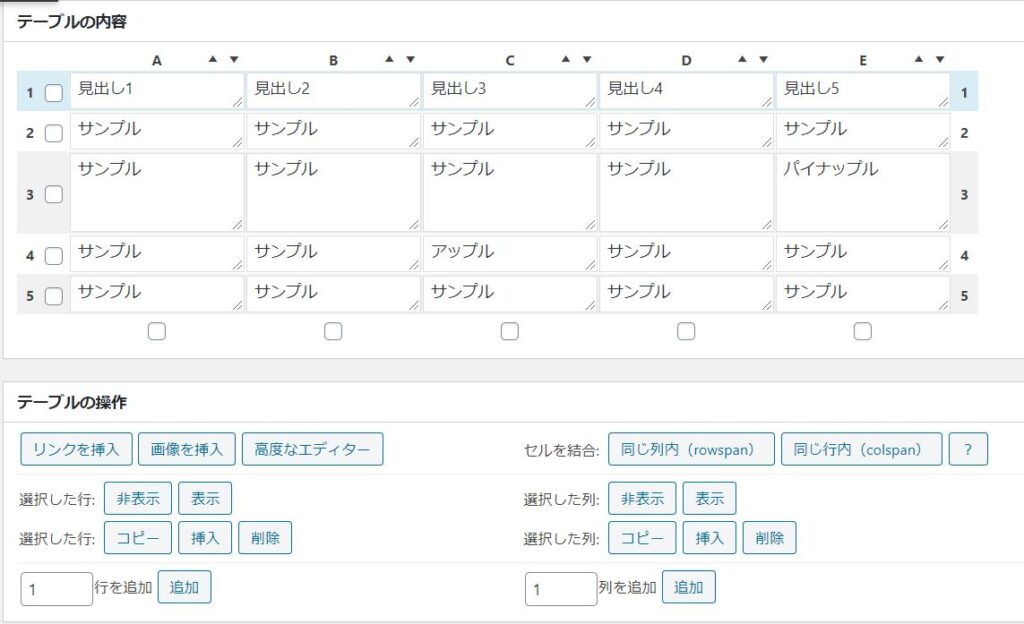
表を作成するにはその下にある「テーブルの内容」にデータを入力します。
「テーブルの操作」では行数と列数の変更や、セルの結合なども行えます。

試しに、行(横)の結合をしてみましょう。
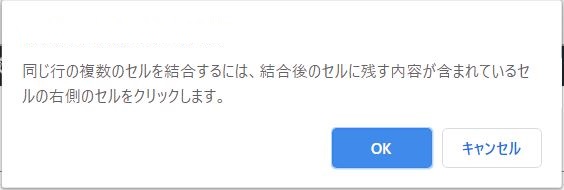
セルを結合の右側にある「同じ行内(colspan)」をクリックすると、説明のようなものが出てくるので、OKを押します。

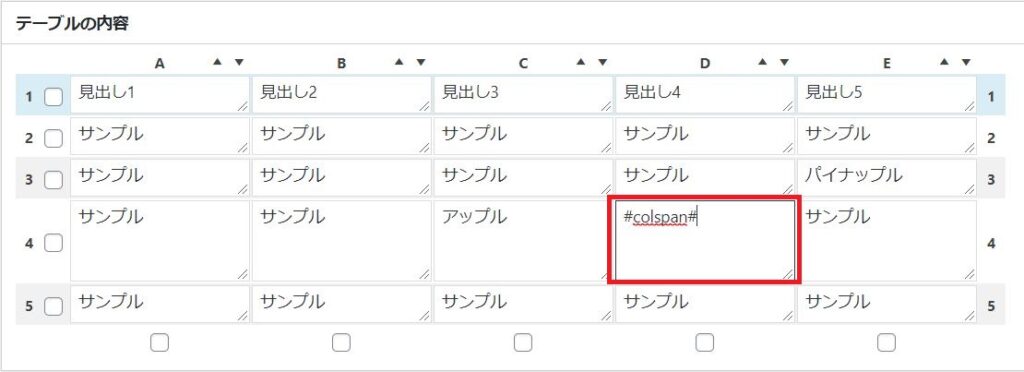
その後、結合したいセルを選択すると「#colspan#」と入力されます。もちろん、自分で入力してもかまいません。

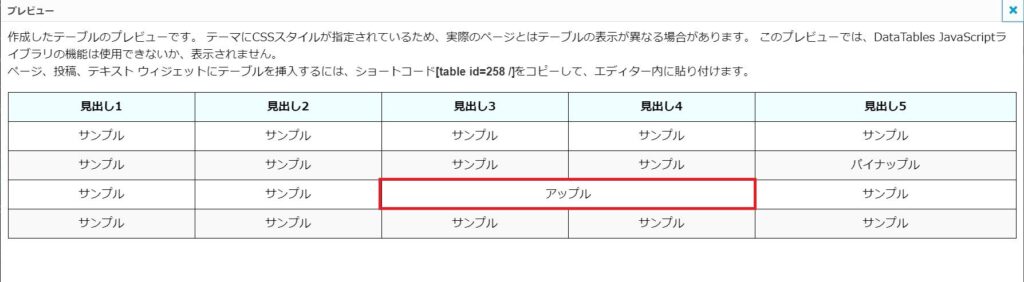
これでプレビューを見てみると…

このような感じで、セルが結合されてめでたくアップルとなりました(?!)。
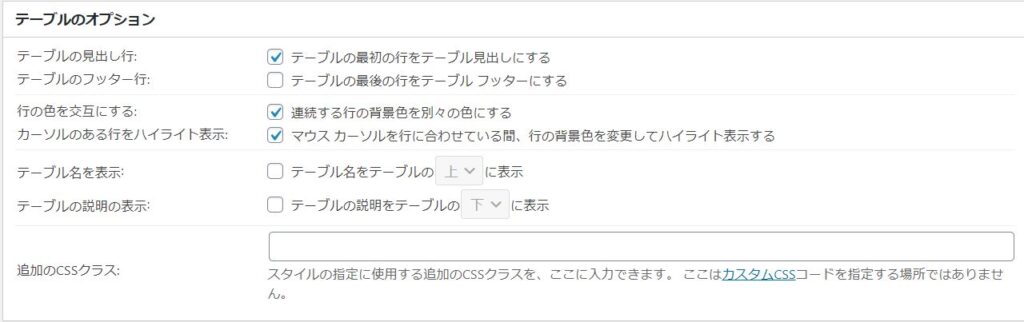
また、テーブルのオプションにある「テーブルの見出し行」にチェックを入れると、上画像のように一行目を見出しとして設定できます。

それ以外の「行の色を交互にする・カーソルのある行をハイライト表示」は、どっちでもいいですね。
見た目の問題なのでお好みに合わせてどうぞ。
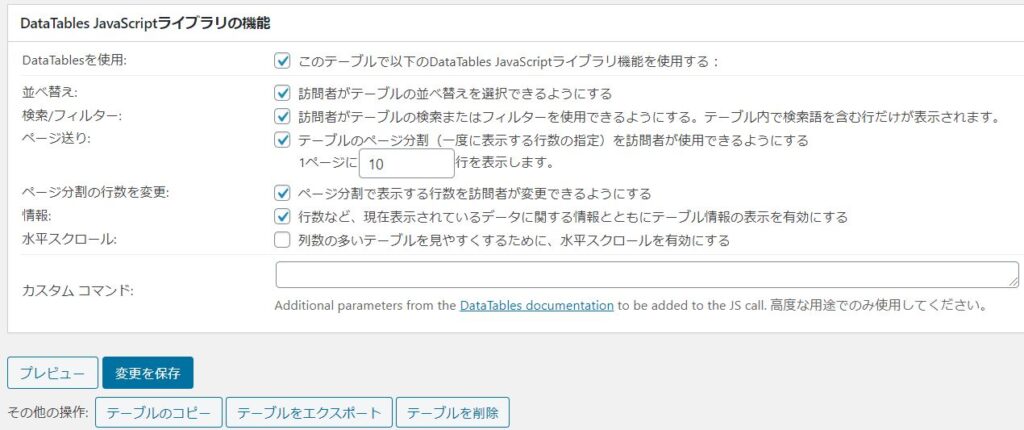
「Datatables Javascriptライブラリの機能」は、読者が表の並べ替えや検索機能などを使えるようにするかの設定です。

一番上の「このテーブル以下で~」のチェックをはずすと、すべての機能が無効となります。
これもお好みで設定するかどうかですね。
入力し終えたらプレビューで最終確認しておきましょう。
間違いがなければ変更を保存をクリックし、出来上がりです。
後は投稿画面でショートコードの[Table id=○/]と入力すれば、表を挿入できます。
便利なカスタマイズ
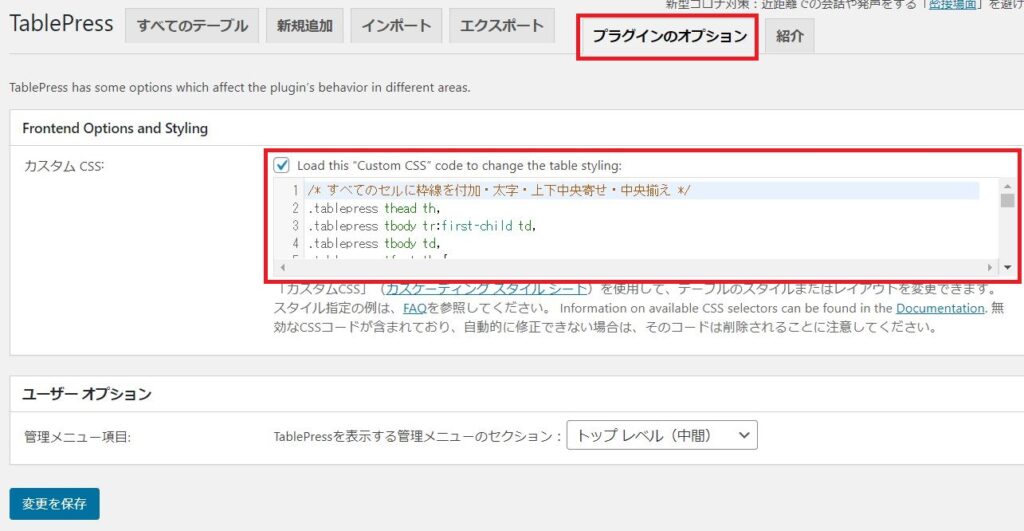
Tablepressでは、「プラグインのオプション」で様々なカスタマイズが行えます。
カスタマイズ方法は「カスタムCSS」の枠内にコードを記入するだけ。

表全体に枠線を表示する
初期設定では表に縦線などがないシンプルなものになっています。
ひとまず、表全体に枠線を表示・文字の位置を調整しておくとバランス良く見えますね。
/* すべてのセルに枠線を付加・太字・上下中央寄せ・中央揃え */
.tablepress thead th,
.tablepress tbody tr:first-child td,
.tablepress tbody td,
.tablepress tfoot th {
border: 1px solid black !important;
vertical-align: middle;
text-align: center;
}/* 見出しの背景色 */
.tablepress thead th {
background-color: #EEFFFF;
}
こちらをコピペしてみましょう。
※「/* */」で囲んだ部分はメモ代わりとなり、装飾には反映されません。
各コードの意味を解説します。
まず、上の5行(.tablepress~!important;まで)が表全体に枠線を表示させるコード。下の2行は、文字の位置を指定するコードです。
{}の中に記入する内容を変えることで、見た目も変えることができます。
「border: 1px solid black !important;」 →「線の太さ(1px)・色(black)を指定」 「vertical-align: middle;」 →「文字を上下で中央寄せ(middle)する」 「text-align: center;」 →「文字を左右で中央揃え(center)する」
こちらのサイトで色のコードが調べられるので、線の色を変えたいときは参考にしてください。
「vertical-align」は文字の上下を調整するコード。
middleで中央寄せ・topで上寄せ・bottomで下寄せすることができます。
「text-align」は文字の左右を調整するコード。
centerで中央揃え・leftで左揃え・rightで右揃えです。
次に、「/* 見出しの背景色 */」のコードについて。
「tablepress thead th」では、見出し部分の装飾を指定します。
「background-color: #EEFFFF;」
→「背景色を指定(先ほどのリンク先から好きな色を選んでください)」
これですべての表に枠線・上下左右中央揃え・見出しの背景色が表示されます。
もちろん、文字の大きさ(font-size: ○px;)なども指定できるので、好きなようにカスタマイズしてください!
特定のセルを装飾をする
次に、特定の表・セルだけ文字や背景色の装飾をしたい場合、以下のように記入します。
#tablepress-○ .row-△ .column▲{
}
○にはテーブルのID、△・▲は列番号・行番号を記入します。(rowとcloumnは順番通りにしないと反映されない)
例えば、先ほどの表で上から3列目(row-3)、左から5行目(column-5)のパイナップルを以下のように装飾してみます。
#tablepress-258 .row-3 .column-5 {
color: red;/*文字色を赤に*/
background-color: lime;/*背景色をライムに*/
text-align: left;/*文字を左寄せ*/
font-weight: bold;/*文字を太字に*/
}

もし同じ装飾を複数のセルにも適用させたい場合は、以下のようにします。
#tablepress-258 .row-3 .column-5,
#tablepress-258 .row-4 .column-3 {
color: red;/*文字色を赤に*/
background-color: lime;/*背景色をライムに*/
text-align: left;/*文字を左寄せ*/
font-weight: bold;/*文字を太字に*/
}

この場合、1行目のコードの最後は「,(コンマ)」になるのでご注意を。
同様にしていけば、他のセルにも適用していきます。
装飾のパターンはなんぼでもあるので、この装飾にはどういうコードが必要なのかは少しずつ調べて覚えていきましょう。
幅を調整する
作成した表は自動で幅調整されますが、自分で調整することもできます。
幅を調整するには、ショートコードの後ろに「column widths=””/」と記入。
[table id=○ column widtsh="30%|25%|45%"/]
これで左・中・右の幅をそれぞれの割合で調整できます。
指定しなかった列がある場合、自動で調整されるようになっています。
ただ、パソコンとスマホでは見え方が異なるので、うまく調整するのは難しいんですわ…
まとめ
Tablepressを使いこなせれば読者にとって見やすく便利なサイトになり、Googleからも高評価を得られる…かもしれないし、得られないかもしれません。
たまにちゃんと記入しているのに反映されなかったり手強いことも多いですが、思い通りにできたときは楽しいですね。
枠線などはあったほうが見やすいのは間違いないので、「表全体に枠線を表示する」にあるコードをコピペして使ってもらえればと思います。



コメント