現在のWordPressは、Gutenbergを呼ばれるエディタを使用しています。
僕がブログを始めた頃は違うものだったので、Gutenbergで記事を書こうと思っても違和感しかなく、とても作業しにくかった記憶が…
これから始める方は以前との違いを感じることもないですが、初心者はそもそもGutenbergの使い方が意味不明という可能性も高いです。
そんな方のために、ここではGutenbergで記事を作成するための基本的な使い方を解説します。
まぁ僕もそれほど使いこなせているわけじゃないけど、シンプルに記事を書くくらいなら基本的な使い方さえ知っていれば十分です。
Gutenbergの仕様と記事の作り方
Gutenbergでは、「ブロック」と呼ばれるものを複数合わせてひとつの記事を作成します。
ブロックには「見出し」や本文を書く「段落」、他にも「画像」や「引用」など様々ありますが、ぶっちゃけ僕が使用するブロックはたくさんある中の一部だけ。
それでもブログは作れるのでご安心を。
WordPressをインストールしただけの状態で新規投稿ページを開くと、こんな画面に移行します。

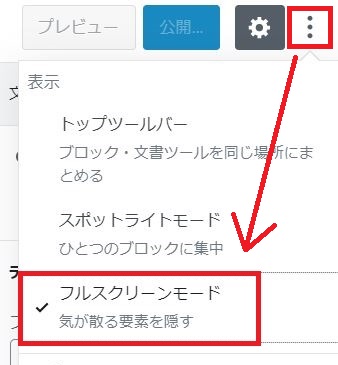
僕はこのままだと違和感があるので右上のオプション(縦の点3つ)を開き、フルスクリーンモードのチェックを外します。

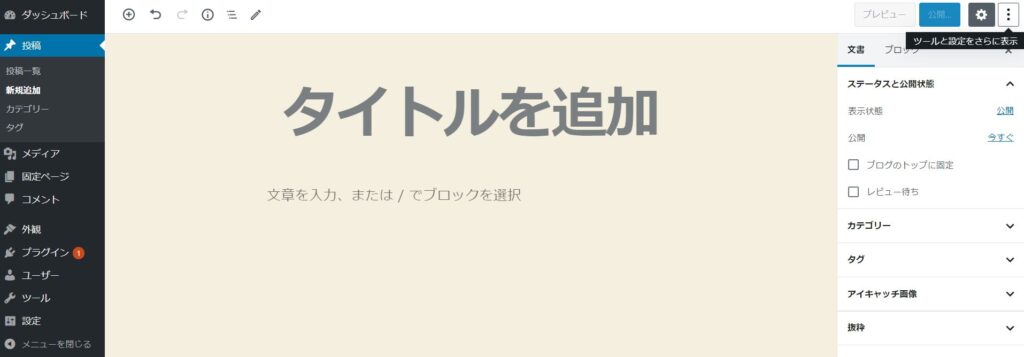
すると、以下のように管理画面のメニューが左側に表示されます。

どちらがいいかは人によるので、好きなほうで作業していきましょう。
また、記事作成の画面や操作は使っている「テーマ」によって若干異なります。
テーマとは、デザインのテンプレートのようなもの。
上記画像は初期設定の「Twenty-Twenty」ですが、僕が使用しているのは「Cocoon」というテーマで、こちらのほうが断然使いやすいですね。

タイトルを入力する
まず、「タイトルを追加」の欄に文字を記入すると、それが記事のタイトルになります。
タイトルは検索されたときにクリックされるかを左右する大事な要素なので、よく考えて付けましょう。
見出しを入力する
その下の「文章を入力~」と書かれている箇所をクリックすると、右側に「+」と表示されます。
それをクリックすることで、ブロックの種類を選ぶことができます。

最初に「よく使うもの」としていくつかのブロックが表示されますが、下にスクロールすれば他のブロックも見ることができます。
ブロックの種類はたくさんあります。
ただ、普通に記事を書くだけなら使用するブロックは限られますね。見出し・段落・画像・リストくらいでも十分な記事ができます。
例えば、「見出し」のブロックを選択すると以下のように表示されます。
※「Gutenbergの使い方」は記事のタイトル

見出しとは記事中の重要なタイトルのようなもので、何について書かれている箇所なのかをわかりやすくするイメージですね。
見出しはH1~H6まで段階的になっていて、数字が小さいほど重要性が高まります。
なお、H1は記事のタイトルとして使われているので、記事中に使う見出しはH2から。
大見出しとしてH2を使い、H2の文章中の小見出しとしてH3を使う…という感じで覚えておくといいですね。
普通に記事を書いていれば、使うのはせいぜいH3くらいまでかな。
僕はごく稀にH4まで使うこともあります。
ちなみに、ここは見出し2の「Gutenbergの仕様と記事の作り方」にある、「ブロックで記事を作成する」という見出し3の文章となります。
ブロックで記事を作成する
見出しができれば、続いて「段落」を使って本文を書いていきます。
段落はわざわざ選択しなくても、エンターキーで改行してそのまま文字を記入すればオッケーです。
簡単にブロックを使って記事を作った例です。

- 記事タイトル(見出し1)
- 見出し2
- 段落
- スペース
- 段落
記事タイトルはブロックに含まれませんが、記事の構成としてはこのような5つのブロックに分けられているということですね。
「スペーサー」を選ぶと、スペースの幅をドラッグして決めることができます。幅は広すぎても読むのが面倒になるし、けっこう使い方が難しいんですよね…
ちなみに、上に書いた

この部分は「リスト」というブロックを使用し、リストは箇条書きか数字入りで表示することができます。
ざっくりですが、こういったブロックの積み重ねでひとつの記事が出来上がるというイメージですね。
初期テーマでは装飾がしにくい
文章を読みやすくするには、適度に色や背景色の装飾をしたほうがいいです。
ただ、正直WordPressの初期テーマだと装飾するのが少し不便。
装飾は右側のメニューにある「色設定」からできますが、試しに背景を装飾してみると以下のようになります。

背景に限らず、初期テーマでは文字も部分的ではなくブロック全体が対象になってしまうのです。
※いつの間にか文字色だけは部分的に装飾できるようになったようです。
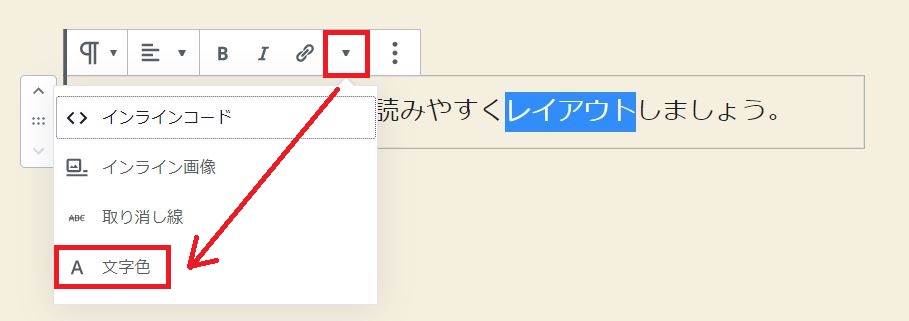
部分的な装飾の仕方は、文字を選択してブロック上部に出るツールバーから「▼」→「文字色」と進み、色を選択するだけです。

でも色の選択肢が少ないし、カスタムカラーで色を指定できますが毎回だと面倒…
背景色は相変わらずブロック単位でしか装飾できないので、初期テーマをそのまま使うのは避けたほうがいいですね。
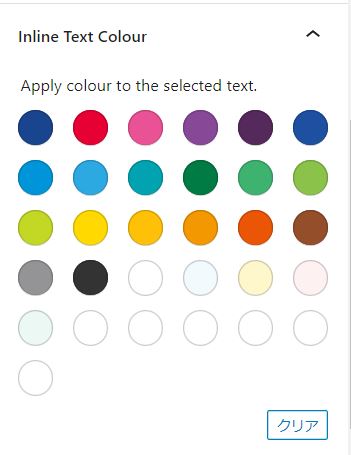
僕が使用している無料テーマ「cocoon」では、色の選択肢がこれだけ増えています。

とはいえ、このままだと背景色はやはりブロック単位でしか変えられません。
そこで、「Advanced Rich Text Tools for Gutenberg」というプラグインをインストールして有効化します。
プラグインとは、ブログを使いやすくするための機能を持つものです。
このおかげで素人では難しい作業も簡単にできるようになりますが、インストールしすぎると動作が重くなったり、トラブルの原因にもなるので必要なものだけ使いましょう。
その後、文字の範囲を指定して「色」ではなく「Inline Text Color」というメニューから文字色や背景色を変更することができます。
ブロックの削除
記事を書いているうちに、このブロックはいらんな…と思うことがあるでしょう。
そんなときは、ブロックを削除していきます。
ブロックを選択したとき、上部にツールバーが出ます。

一番右の「オプション」に、「ブロックの削除」という項目があるので、それを選択すればオッケー。もしくは、「Shift+alt+z」でもブロックの削除が行えます。
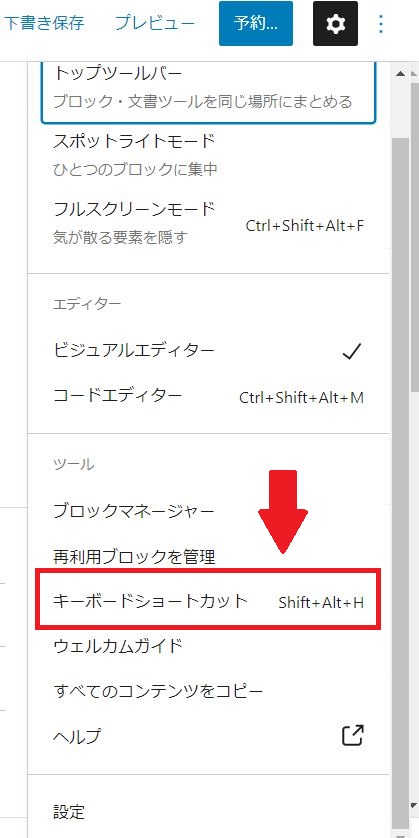
その他のキーボードによるショートカットキーは、投稿画面の右上にあるオプションを開いて確認することもできます。

これを覚えておけば作業が効率的になりますね。僕は削除の方法しか覚えてないけど。
パーマリンクなどの設定
様々なブロックを使いこなしたいところですが、まずは記事をたくさん書いて使い方に慣れましょう。
記事が完成すれば投稿するわけですが、そのときに大事な設定として「パーマリンク・カテゴリー・アイキャッチ」があります。
パーマリンク
パーマリンクとは、その記事を特定するための文字列で、URLの最後に付く部分を指します。
Google様はパーマリンクによって記事を判別されるので、仮にまったく同じ内容の記事でもパーマリンクを変更すると別の記事として扱われます。
もし検索で上位表示されている記事のパーマリンクを変更した場合、それは違う記事とみなされ、一旦は上位表示されなくなってアクセスが激減します。※経験者は語る
なので、パーマリンクはむやみに変更しなくて済むよう、よく考えて設定しましょう。
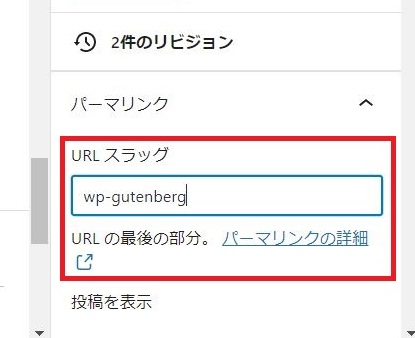
なお、この記事のパーマリンクは「wp-gutenberg」にしています。
これは「WordPressのGutenbergの使い方についての記事」ということを、自分ですぐ分かるように付けました。

パーマリンクは投稿画面の右側「投稿」の中に設定する箇所があります。
ただ、記事を一度下書きするなり公開しないと設定できない仕様みたいですね。
何も記入しなければ自動的に設定されますが、アクセス解析などで該当記事がすぐに判別できるよう、パーマリンクは記事の内容に合ったものに設定しましょう。
カテゴリー
パーマリンクを入力する箇所より下に、カテゴリーの選択箇所があります。
読者が検索して自分のブログに辿り着いたとき、同ジャンルの記事があればそちらも読んでもらえるかもしれません。
そのため、記事が増えればカテゴリーを設定しておくといいでしょう。
この記事は、「ブログ」というカテゴリーに設定しています。
カテゴリーは管理画面の「投稿」にある「カテゴリー」から設定できます。

「名前」はカテゴリー名、「スラッグ」はカテゴリーページのURLになるので、例えば僕のブログカテゴリーでは「blog」と設定しています。
「https://non-biri.com/category/blog/」
このURLで、僕のブログ運営について書いた記事の一覧ページに飛ぶことができます。
親カテゴリーを設定すると、その下の階層に子カテゴリーも設定できます。
記事が増えるとカテゴリー内でも仕分けしたほうが読者のためになるので、面倒でもしっかり設定してきたいところです。
アイキャッチ
アイキャッチは「記事を開いたとき最初に出てくる画像」です。
アイキャッチでPv数も変わると言われています。個人的にはアイキャッチを見て「読んでみよう」と思ったことはないですけどね。

とはいえ、こんな感じでアイキャッチ画像が出るので設定はしておいたほうがいいとは思います。
経験談ですが、アイキャッチは凝り出すと1つ作るのにかなりの時間を取られます。
記事の内容に合う画像でシンプルなものにして、内容に注力するほうがいいですね。
記事を投稿する
さて、記事を書いて各設定を済ませ、めでたく記事が完成すれば後は投稿するだけです。
投稿ページの右上にある「公開」ボタンを押しましょう。

公開をクリックすると、以下のような画面が出てきます。

「公開状態」を開くとすべての人に公開するか、管理者と編集者のみ閲覧できるか、パスワードを設定してそれを知っている人のみに公開するかを選べます。
「今すぐ」を開くと記事を公開する日時を指定できます。決まった時間に投稿することで、固定の読者がその時間に見に来てくれる…かもしれません。
「タグを追加」を開くとタグの設定ができますが、個人的には重要性がイマイチわからないので設定していません。
記事を書いてすぐ投稿するもよし、時間を指定して予約投稿するもよし。最後に公開(予約投稿)をクリックすれば、無事に記事の投稿が完了です。
その他の機能
ここまで紹介した内容だけでも記事は作れますが、他の機能についても簡単に説明しておきます。
投稿画面の左上にあるツールバーの「+」は、ブロックを追加することができます。

その横のペンマークは使ったことないのでよくわりません。
その横の矢印は「元に戻す」と「やり直す」ボタンで、一つ前の作業を取り消したり、取り消した作業を戻す役目があります。わりと使いがち。
その横の記号(○の中にi)を選択すると、画像のように記事の情報が表示されます。

これを見ればブロックで記事を作っているというのが視覚化されますね。
一番右にある三本線は記事を構成する全ブロックが表示されるだけなので、使うことはほぼないでしょう。
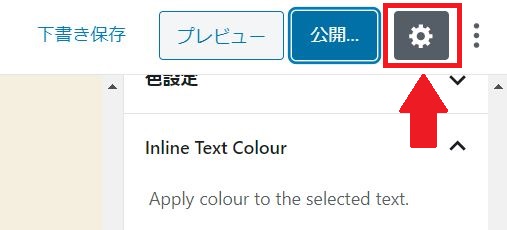
次に、投稿画面の右、公開ボタンの横にある歯車マークですが、これをクリックすると右側のメニューバーを表示させたりさせなかったりできます。

その横にある縦3点は気にしなくてもいいですが、投稿画面のカスタマイズ的なことができたり、執筆するモードみたいなものを選べたりするので、一度確認してみるといいでしょう。
まとめ
最初は使い方がわかりづらく、難しく感じるかもしれませんが、そのうち慣れると思います。
少し慣れたら、色んなブロックを試して使えそうなものを増やしていきましょう。
また、初期設定のテーマでは何かと不便なので、とりあえず「無料テーマ おすすめ」と調べてお勧めされているテーマをアップロードしてから記事を作るようにしたほうがいいかと思います。
cocoonは無料で使えてお勧め。
素人のブログ運営にはプラグインも必須なので、素人の僕が使っているプラグインとその機能を紹介している記事もご覧いただければと思います。




コメント